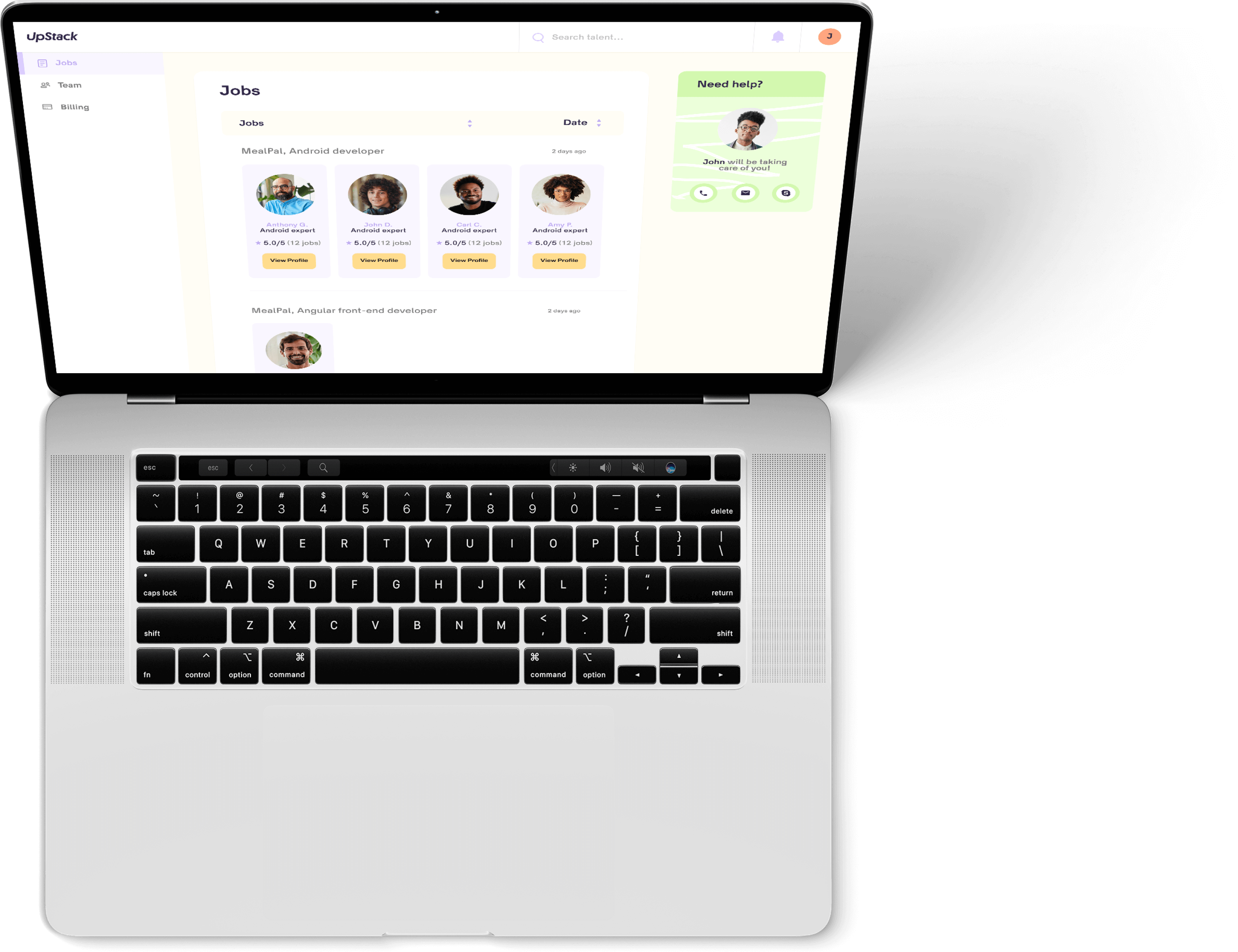
Schedule a Consultation and Hire an Angular Developer
Stella B.
Available
Angular Developer
-
Experienced Angular engineer with seamless project implementation
-
Loves guacamole & hates spoilers

-
Marcus T.
Available
Angular.js Engineer
-
Stacked portfolio of beautiful, functional websites
-
Known for his epic charcuterie & cheese boards

-
David M.
Available
Angular Developer
-
Mobile engineering guru with a knack for translating stakeholder needs
-
Would rather be diving Palau's Blue Corner

-
Top Angular Developers with UpStack
Hire Angular Developers with UpStack
With so many different frontend frameworks, choosing the one that’s right for your company can be tough. And when you add in the other various factors like budget, timeline and team skillsets, the decision becomes even trickier. Unsurprisingly, there are pros and cons to each of the major frontend frameworks out there. However, choosing the right one is more than just a matter of weighing their respective pros and cons: The wrong choice can have cascading effects throughout your organization – not only slowing down progress on new projects but also creating roadblocks for future growth. On that note, if you’re currently looking to hire an Angular developer or another frontend specialist with knowledge of this framework, here are some things you should keep in mind before making your final hiring decision.
Decide on the Angular Skills You Need Now and in the Future
Depending on the project, the hiring goals and the specific use case, some companies may need to prioritize hiring AngularJS developers who have strong frontend engineering skills, while others may be more focused on hiring people with strong AngularJS programming skills. If your company currently has a lot of frontend engineering projects on the docket, it makes sense for you to hire AngularJS specialists with strong frontend engineering skills. These kinds of hires will help you to create new features and code from scratch. Alternatively, if you’re looking to save time and money on existing projects, you can hire AngularJS developers with strong software engineering skills to help migrate your codebase to the latest version of AngularJS. As you’ll see below, each of these skill sets has its own pros and cons, so it’s important to choose the one that’s right for your specific hiring needs.
Decide on an AngularJS Development Language
If you’re hiring an Angular.js developer, you should also keep in mind the language used to write the actual AngularJS codebase. While AngularJS itself is not a programming language, most companies will write their apps in one of two major programming languages: JavaScript or TypeScript. While the two languages are quite similar, the main difference between JavaScript and TypeScript is that the latter is a superset of the former. This means that all valid JavaScript code is also valid TypeScript code. However, the opposite is not true. When deciding on a language for your project’s AngularJS codebase, there are a few factors to keep in mind. First and foremost, you’ll need to decide whether you want to write your app in JavaScript or TypeScript. This decision will largely be determined by your hiring needs. Generally speaking, JavaScript is the more widely used language, so you’ll likely find more JavaScript developers out there. That said, it’s important to note that JavaScript has some significant pitfalls (see below for more details). TypeScript, on the other hand, is a superset of JavaScript that can help to avoid many of JavaScript’s pitfalls. However, TypeScript is not as widely used as JavaScript, so you’ll likely have to look harder to find qualified candidates.
Decide on a Hosting Platform for Your Angular.js App
Another important factor to keep in mind when hiring an Angular developer is the hosting platform for your app. While you can technically host your frontend app in any cloud-based hosting platform, there are certain hosting platforms that are more suited to certain frameworks than others. Hosting platforms are often used to describe the servers where your code will actually run. These hosting platforms will also govern which operating systems your app will run on. If you’re hiring an AngularJS developer, you’ll want to make sure that you’re hosting your app on a hosting platform that’s well-suited to this framework.
Decide on a Unit Testing Strategy for Your Angular Codebase
Depending on the nature of your project, you may want to hire an AngularJS developer with strong unit testing skills. If so, you’ll want to make sure that you hire someone who has experience with unit testing an AngularJS codebase. The good news is that every major framework or language has some kind of unit testing functionality, and AngularJS is no different. That said, the specifics of how unit testing works in AngularJS is a bit different than it is for other frameworks. Unlike other frontend frameworks like React and Vue, Angular does not operate with a rendered view. Instead, the view is generated programmatically at runtime. That said, unit testing in AngularJS is still done using the same process as other frameworks – i.e. you write tests outside of the app and then manually inject test data into the app at runtime.
They trust Our Angular Developers
Why hire a Angular developer with UpStack
![Angular Developer and Programmer]()
Top Angular talent pre-vetted for a perfect fit.
Our 8-point assessment evaluation ensures that every senior Angular developer you interview exceeds expectations across technical, cultural, and language criteria.
![Angular Programmers Computer Icon]()
Hire reliable, passionate Angular developers.
From late-night sprints to jumping on a last-minute face-to-face, we ensure that your recruits are down to get the job done right.
![Angular Programmers High Five Icon]()
Risk-free 14-day trial.
Confidently onboard candidates with our no-questions-asked trial period. We'll walk you through the contract-to-hire process if and when you're ready to make it permanent with your new Angular engineer.
![Angular Computer Programmer Icon]()
Our Client Success Experts provide white-glove service.
Stay laser-focused on your business goals while our team of experts curates potential candidates and manages seamless programmer onboarding.
![Angular Developer Writing Notes Icon]()
Build your optimal team confidently, quickly.
UpStack handles everything including background and reference checks, legal issues, and more. Our platform streamlines billing, timesheets, and payment all in one easy-to-access place.
Schedule a call with a Client Success Expert to get starting hiring a Angular developer.
Start hiring Start hiring Start hiring
Hire from the Best.
Working with our Client Success Experts, we'll help you build the remote team of your dreams with top Angular talent from around the world.
Pre-vetted, reliable Angular developers are standing by.





Hiring Angular Developers | FAQs
How much does it cost to hire a Angular developer?
UpStack has a simple billing model where each Angular developer has a standard hourly rate averaging between $65-$75 per hour. Rates are based on skills, knowledge, and experience, and our developers are available mainly for full-time engagement (40 hours per week) and the occasional part-time opportunity (20 hours per week).
What is the process to find a Angular developer?
You'll connect with an UpStack Client Success Manager to determine your immediate needs. Our team uses a combination of AI and personal assessment to short-list candidates that match your job requirements. From there, you interview, select, and onboard the perfect developer, all within days of your initial call.
How does UpStack find its Angular developers?
UpStack's talent recruitment team connects with software developers around the globe every day. Each Angular programmer is vetted for technical, communication, and other soft skills necessary for a developer to successfully work with your team. Once vetted, the candidates are accepted into the UpStack developer community.
How is UpStack different from an agency or recruiter?
UpStack's community of available, pre-vetted engineering talent means minimizing roadblocks to scaling your team effectively, efficiently, and immediately. Our Client Success Experts work with you and your UpStack developer to ensure a smooth and seamless engagement.
Can I hire UpStack Angular developers directly?
Yes, you can hire UpStack Angular developers at any time, and with the same assurance of smoothly on boarding talent risk-free. First, we'd create a job opening on our portal. Then, we'd vet, interview, and match developers that meet your needs. If you're satisfied at the end of the 14-day trial period, at any time you can directly hire them.
Why Angular is a great choice for your next project
Today, as front-end development continues to grow and evolve as a job market, developers need to stay on top of changing trends. And with new frameworks emerging every day and older ones continuing to develop, it can be hard for devs to keep up. The popularity of the AngularJS framework has grown steadily in recent years because of its simplicity, speed and ease of use. Hence, this section explains why you should explore AngularJS if you’re looking for an efficient way to build dynamic single-page applications (SPAs) during your next project.
It’s easy to learn and use.
One of the best advantages of Angular.js is that it’s easy to understand. Its appeal is largely due to its simplicity. It’s an MVC framework, which makes it easy to organize code. It’s also written in JavaScript, so if you’re familiar with the language, it’s an even easier transition. The learning curve for Angular is shorter than that of other frameworks such as React, Vue or Backbone. This is largely because AngularJS uses conventions rather than strict rules. If you’re just starting out and need a way to get better at web development, Angular is a great choice.
It allows for better code organization.
When you’re first learning about AngularJS, the most important thing you need to understand is the difference between the model, view and controller. Angular.js allows you to create controllers for functions, view for how things will look and models for data or functions. The controllers are what bind everything together. You can create functions to handle data, show data in the view or give instructions to the view. This is how everything is organized within Angular, so it’s important to get a good grasp on this before moving forward. Once you understand how controllers, views and models work, you’ll be able to code more efficiently and organize your functions and data better.
AngularJS is fast.
Speed is one of the most important factors when it comes to choosing a new framework. If your apps are slow, users will bounce and never come back. And if you’re working on a high-traffic site, speed is even more important. Angular.js is a JavaScript framework that’s known for being fast. It uses a digest cycle that allows the view to update when data changes instead of refreshing the page. This is why it’s faster than many other frameworks that use page refreshes. Angular can be used to build complex web applications that are fast and responsive. If speed is a major concern for your company, AngularJS is a good option.
MVC is built in.
With all of the different types of frameworks available, it’s important to understand the different types of architectures that are used within each one. While many frameworks use MVC, it’s not necessarily built in. In Angular.js, MVC is built in, which makes it easier to use. You don’t have to write code or use libraries to make it work. MVC is built into the framework, so you can start building with it right away. MVC stands for model, view and controller. It’s an architectural pattern used to develop software applications.
HTML is maintained with JS.
There has always been debate amongst developers about whether HTML or JavaScript is better for building SPAs. Some say to only use JavaScript because it’s more efficient. Others say that HTML is better because it’s cleaner and easier to read. Luckily, AngularJS allows for both. It maintains the HTML with JavaScript. If you want to add some functionality to an element, you can do that with JavaScript. If you want to add an element to your view, you just do that in HTML. This is how AngularJS maintains the two. It allows you to use the two together and you can decide which one to use for which purpose.
View sync is out of the box.
With Angular.js, view sync is out of the box. This means that when you add a model to your view, the view updates. When you delete the model from the view, the view updates. This is a very important concept to grasp when working with Angular. If you don’t understand how the view sync works, you could run into problems while building your application. It’s important to understand how the view sync works so you don’t add data to the view that isn’t supposed to be there. It’s also important to know how to delete data from the view when necessary.
Angular provides many tools to aid development.
One of the best things about AngularJS is that it comes with many tools to help you develop your application. You can use tools such as libraries, extensions or modules to make your life easier. These tools allow you to do things like build a single-page application, create a website, build a mobile app or build web services. They also allow you to test your code, minify your code and build in proxy. These tools come with the framework, making it easy to get started. They allow you to spend less time setting up and more time actually developing your application.