Hire Ember.js Developers Remotely {Devs Ready!}
Stella B.
Available
Ember Js Developer
-
Experienced Ember Js engineer with seamless project implementation
-
Loves guacamole & hates spoilers

-
Marcus T.
Available
Ember.js Engineer
-
Stacked portfolio of beautiful, functional websites
-
Known for his epic charcuterie & cheese boards

-
David M.
Available
Mobile Developer
-
Mobile engineering guru with a knack for translating stakeholder needs
-
Would rather be diving Palau's Blue Corner

-
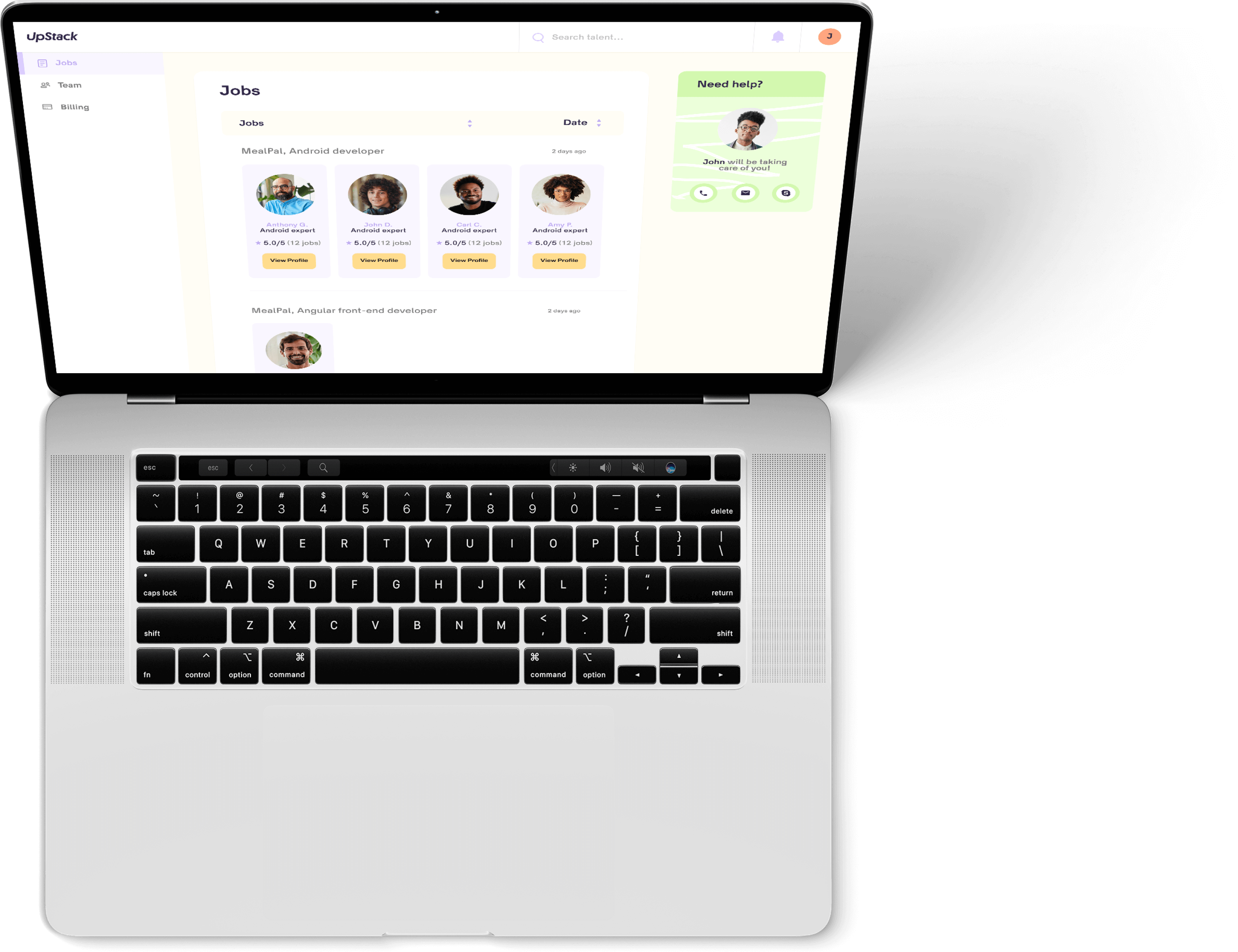
Top Ember Js Developers with UpStack
Hire Ember Js Developers with UpStack
Are you a business looking to hire an Ember.js developer? If so, you’re in luck. Ember.js is a powerful and popular JavaScript framework that’s used to create interactive web applications. This makes it a great tool for businesses looking to build out their online presence. But with so many Ember.js developers out there, it can be tough to find the right fit for your project. To help you out, we’ve compiled essential tips to follow when hiring an Ember.js programmer. These tips will guide you in finding the best candidate to bring your project to life. From assessing their skills and experience to understanding their motivation and interests, we’ll provide you with the information you need to find the right Ember.js developer for your business.
Assess the Ember.js Developer’s Skills and Experience
Before hiring an Ember.js programmer, you’ll want to make sure they have the skills and experience needed to complete your project. This means understanding what they’ve worked on in the past and what technologies they are familiar with. It’s a good idea to ask them about past projects and what kind of technologies they worked with. This way, you’ll have a better idea of their capabilities and will know whether they are a good fit for your project. It’s also helpful to discuss your project and your goals with them. This will allow them to further show off their skills and experience and will give you a better idea of how they would approach your project. By assessing the Ember.js developer’s skills and experience, you’ll have a better idea of the type of project they are capable of completing. You’ll also have a better idea of how they would approach your project and what resources they would use to get the job done.
Understand Their Motivation and Interests
Before you hire an Ember.js programmer, you’ll want to understand their motivations and interests. Why do they want to work with Ember.js? What are their personal interests and passions? The answers to these questions will help you better understand their motivation and will give you a better idea of how they will approach your project. It’s important to note that there is no right or wrong answer here. It’s perfectly normal for people to have different interests and motivations for what they do. This can help you better understand how your Ember.js programmer works and how they would approach your project. It also gives you insight into what drives them which will help you better understand how they will stay motivated throughout the project. This information can help you better predict the overall time and cost of your project. It will also help you identify potential issues and concerns before they arise.
Ask for a Portfolio
Another way to assess the Ember.js developer’s skills, experiences, and interests is to ask for a portfolio. A portfolio is a great way to see what projects they have completed in the past. It will also give you a better idea of the technologies they have used. Many Ember.js developers have portfolios online. You can use these online portfolios to see what projects they have worked on and how they completed them. If they don’t have a portfolio, there are other ways to get this information. You can ask the developer to share their past projects with you. You can also ask them to provide a list of past projects they have completed. By asking the developer for a portfolio or past projects, you’ll be able to see what they have worked on and what technologies they have used. This will give you a better idea of the skills and experiences they have and whether they are a good fit for your project.
Conduct Technical Tests
Before you hire an Ember.js programmer, it’s a good idea to conduct technical tests. This will help you better assess the developer’s skills and will give you a better idea of how they would approach your project. There are plenty of technical tests you can do. You can ask the developer for a code challenge. This is often a series of questions related to programming and is meant to test a developer’s knowledge. You can also ask the developer to do a code review. With a code review, the developer will look at the code in your application and provide feedback and suggestions. While these are both great ways to assess a developer’s skills, there are a few other things you can do as well. You can ask the developer to build an application. You can also ask them to design a user flow in your application. These will allow the programmer to show off their skills and give you a better idea of how they would approach your project.
Check Their Reviews and References
Before you hire an Ember.js programmer, you’ll want to check their reviews and references. This will give you a better idea of how they have worked on past projects and what their past clients have said about them. There are a few ways you can go about this. First, you can ask the developer for their references and reviews. You can ask them to provide a list of past clients and references you can contact. This will allow you to get in touch with these references and reviews and see what they have said about the programmer. You can also search online for the developer’s reviews. Many websites provide review boards for developers. You can use these boards to find the developer’s reviews and references. By checking the developer’s reviews and references, you’ll have a better idea of the quality of their work and will have a better idea of how they have worked on past projects. It will also give you a better idea of what past clients have said about them. This will give you a better idea of whether they are a good fit for your project.
Consider Their Availability
Before you hire an Ember.js developer, you’ll want to consider their availability. Are they available to work on short-term or long-term projects? What is their availability like? Do they have availability during your prime working hours? Do they have availability during critical times such as during the holidays? These are all things you should consider when hiring an Ember.js programmer. They will help you better understand their availability and will give you a better idea of how they would approach your project. This information will also help you better predict future costs and timelines for your project. It will also help you better identify potential issues and concerns before they arise. By considering their availability, you’ll have a better idea of how they would approach your project and when they would be able to deliver. This will help you better predict the overall time and cost of your project.
Look for Passion and Enthusiasm
Before you hire an Ember.js developer, you’ll want to look for passion and enthusiasm. The developer you hire should be excited about working with Ember.js and excited about completing your project. This will give you a better idea of whether they are a good fit for your project. It will also help you better predict the overall time and cost of your project. It will give you a better idea of how they would approach your project and when they would be able to deliver. By looking for passion and enthusiasm, you’ll have a better idea of the type of project they are capable of completing. You’ll also have a better idea of how they would approach your project and what resources they would use to get the job done.
Discuss Compensation
Before you hire an Ember.js programmer, you’ll want to discuss compensation. This will give you a better idea of their rates and how much they charge for their services. It will also give you a better idea of what they expect and will help you better predict the overall timeline and cost of your project. When discussing compensation, you can ask the developer what their rates are. You can also ask them how much they charge for projects of a similar size to yours. You can also discuss their rate per hour or project price. This will give you a better idea of the overall timeline and cost of your project. By discussing compensation, you’ll have a better idea of what the project will cost and how long it will take to complete. It will also help you better predict any potential issues and concerns.
They trust Our Ember Js Developers
Why hire a Ember Js developer with UpStack
![Ember Js Developer and Programmer]()
Top Ember Js talent pre-vetted for a perfect fit.
Our 8-point assessment evaluation ensures that every senior Ember Js developer you interview exceeds expectations across technical, cultural, and language criteria.
![Ember Js Programmers Computer Icon]()
Hire reliable, passionate Ember Js developers.
From late-night sprints to jumping on a last-minute face-to-face, we ensure that your recruits are down to get the job done right.
![Ember Js Programmers High Five Icon]()
Risk-free 14-day trial.
Confidently onboard candidates with our no-questions-asked trial period. We'll walk you through the contract-to-hire process if and when you're ready to make it permanent with your new Ember Js engineer.
![Ember Js Computer Programmer Icon]()
Our Client Success Experts provide white-glove service.
Stay laser-focused on your business goals while our team of experts curates potential candidates and manages seamless programmer onboarding.
![Ember Js Developer Writing Notes Icon]()
Build your optimal team confidently, quickly.
UpStack handles everything including background and reference checks, legal issues, and more. Our platform streamlines billing, timesheets, and payment all in one easy-to-access place.
Schedule a call with a Client Success Expert to get starting hiring a Ember Js developer.
Start hiring Start hiring Start hiring
Hire from the Best.
Working with our Client Success Experts, we'll help you build the remote team of your dreams with top Ember Js talent from around the world.
Pre-vetted, reliable Ember Js developers are standing by.





Hiring Ember Js Developers | FAQs
How much does it cost to hire a Ember Js developer?
UpStack has a simple billing model where each Ember Js developer has a standard hourly rate averaging between $65-$75 per hour. Rates are based on skills, knowledge, and experience, and our developers are available mainly for full-time engagement (40 hours per week) and the occasional part-time opportunity (20 hours per week).
What is the process to find a Ember Js developer?
You'll connect with an UpStack Client Success Manager to determine your immediate needs. Our team uses a combination of AI and personal assessment to short-list candidates that match your job requirements. From there, you interview, select, and onboard the perfect developer, all within days of your initial call.
How does UpStack find its Ember Js developers?
UpStack's talent recruitment team connects with software developers around the globe every day. Each Ember Js programmer is vetted for technical, communication, and other soft skills necessary for a developer to successfully work with your team. Once vetted, the candidates are accepted into the UpStack developer community.
How is UpStack different from an agency or recruiter?
UpStack's community of available, pre-vetted engineering talent means minimizing roadblocks to scaling your team effectively, efficiently, and immediately. Our Client Success Experts work with you and your UpStack developer to ensure a smooth and seamless engagement.
Can I hire UpStack Ember Js developers directly?
Yes, you can hire UpStack Ember Js developers at any time, and with the same assurance of smoothly on boarding talent risk-free. First, we'd create a job opening on our portal. Then, we'd vet, interview, and match developers that meet your needs. If you're satisfied at the end of the 14-day trial period, at any time you can directly hire them.
Common Ember.js FAQs
What is Ember.js?
Ember.js is an open-source JavaScript framework for building web applications. It is designed to make it easy to build scalable, complex web applications that are easy to maintain and evolve over time. Ember.js is based on the Model-View-ViewModel (MVVM) pattern, which separates the data model, view, and user interactions into distinct components. This makes it easy to manage and update different parts of the application separately, and can help to reduce the complexity of large web applications. Ember.js includes a range of features and tools that make it easy to develop web applications, including a powerful routing system, a data-binding system, and a rich set of UI components. It also has a large and active community of developers and users who contribute to the framework and create a range of resources and tools to help users get started. Ember.js is a popular and powerful choice for building web applications, and is used by a wide range of businesses and organizations around the world.
Is Ember.js dead?
No, Ember.js is not dead. It is an open-source JavaScript framework that is actively maintained and used by a large and growing community of developers and organizations. Ember.js has a strong track record of stability and reliability, and is known for its ability to build scalable and complex web applications. It has a large and active community of developers who contribute to the framework and create a range of resources and tools to help users get started. While Ember.js may not be as popular as some other JavaScript frameworks, it is still widely used and has a strong base of support and resources. It is regularly updated and improved, and continues to be a viable option for building web applications.
Can ember.js be used for wordpress?
Ember.js is a JavaScript framework for building web applications, and is not directly related to WordPress. However, it is possible to use Ember.js in conjunction with WordPress to build custom applications or to create custom front-end experiences for WordPress websites. One way to use Ember.js with WordPress is to build a custom application that consumes data from a WordPress site using the WordPress REST API. This allows you to use Ember.js to build a custom application that displays and interacts with data from a WordPress site, while still using WordPress to manage and update the data. Another option is to use Ember.js to build a custom front-end for a WordPress site. This can allow you to create a more customized and interactive experience for your users, while still using WordPress to manage the content and functionality of the site.
Is Ember.js free?
Yes, Ember.js is an open-source JavaScript framework that is free to use and distribute. It is licensed under the MIT license, which allows users to use, modify, and distribute the framework without incurring any fees or licensing costs. Ember.js is developed and maintained by a community of volunteers and is supported by a range of sponsors and contributors. It is available for download from the Ember.js website and can be used to build a wide range of web applications. In addition to the core Ember.js framework, there are also a number of free resources and tools available to help users get started with Ember.js, including documentation, tutorials, and community forums.
Is EmberJS a library or a framework?
Ember.js is a JavaScript framework for building web applications. It provides a rich set of features for building client-side applications, including a powerful templating system, a router for managing application state, and a data layer that uses the popular Model-View-ViewModel (MVVM) pattern. Ember.js is designed to make it easy to build scalable, maintainable single-page applications, and it has a strong focus on developer productivity and convention over configuration.