Hire CMS Developers Remotely {Devs Ready!}
Stella B.
Available
Cms Developer
-
Experienced Cms engineer with seamless project implementation
-
Loves guacamole & hates spoilers

-
Marcus T.
Available
CMS Engineer
-
Stacked portfolio of beautiful, functional websites
-
Known for his epic charcuterie & cheese boards

-
David M.
Available
Mobile Developer
-
Mobile engineering guru with a knack for translating stakeholder needs
-
Would rather be diving Palau's Blue Corner

-
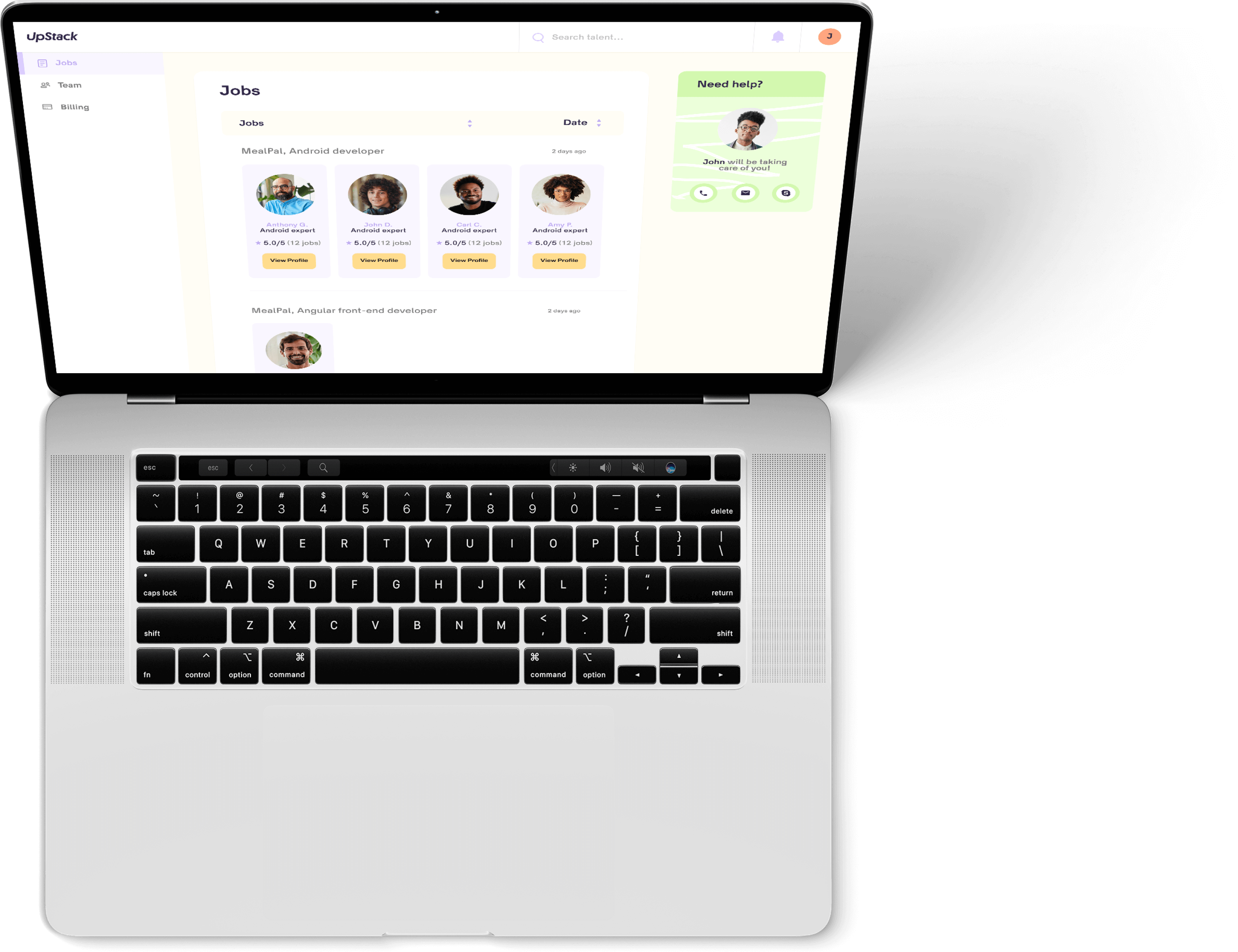
Top CMS Developers with UpStack
Hire CMS Developers with UpStack
Hiring a content management system (CMS) developer is a critical step in the success of any website or online store. The right CMS programmer can help you create an efficient, intuitive, and secure platform for your business. However, with so many developers on the market, it can be difficult to know where to start. That's why we've compiled this essential checklist to help you find the right person for the job. From understanding the basics of CMS development to assessing a developer's experience and portfolio, this checklist will help you identify the right CMS programmer for your project. Read on to learn more about what to look for in a CMS developer and how to make the best hire.
Understanding the Basics of CMS Development
Before you begin hiring a CMS developer, it's important to understand the basic concepts behind CMS development. This will give you a foundation for evaluating the developers you interview, so you can make sure they're the best fit for your project. - The CMS Stack - In order to host an online platform, a developer will need to use an application stack. The most common application stacks used for CMS development are LAMP, WAMP, MEAN, and HEROKU. - CMS Design Types - There are two main types of CMS design: Static and dynamic. A static design is built with a content management system that doesn't have any server-side coding. Static designs are generally built with no programming or developer input needed, although some developers can still use a static design for a CMS. A dynamic design, on the other-hand, uses a more complex CMS. - CMS Hosting Types - There are two types of CMS hosting: managed and unmanaged. Managed hosting comes with built-in security features and infrastructure management. This hosting is generally a more secure option and good for larger websites. Unmanaged hosting, on the other-hand, has no security or infrastructure management. This hosting is typically cost-effective and best for smaller websites.
Assessing a Developer's Experience
One of the first things you should look at when hiring a CMS programmer is their experience. This gives you an idea of how long they've been in the industry and if they're a good fit for your project. While there is no specific experience requirement for CMS development, it's safe to say that any developer with less than 5 years of experience is not an expert. Keep in mind that this information might not be included on a developer's website, so you will have to ask them directly. You should also ask them to provide examples of their previous projects and what they learned from them. During the interview process, you can also ask your programmer about their role in different projects and how they contributed to them. This will give you a better idea of their experience level. - What is their experience level? - Experience is important because it indicates how long a developer has been in the industry. A developer with less than 5 years of experience probably isn't an expert in the field. - What types of projects have they worked on? - You want to make sure the developer has experience in your industry and project type. For example, a website developer who specializes in eCommerce may not be the best fit for a landing page. - How did they contribute to their previous projects? - You want to hire a programmer who actively contributed to projects and learned from them. - What are they passionate about? - Passion plays a large role in a developer's success. If they have a genuine interest in your project, they're more likely to do a good job.
Analyzing a Developer's Portfolio
As you're looking through a developer's portfolio, you want to make sure they have experience in your industry or project type. You should also pay attention to the quality of their work and the types of projects they have worked on. A portfolio is a great way to get a better idea of a developer's skillset, but it's important not to rely solely on it for your hiring decision. If you find a programmer whose work closely matches your project, you can ask to see a sample of their previous work. This will help you get a better idea of their skillset and how their work will look in your project. However, be careful when looking at a developer's portfolio. It's easy to get caught up in their work and make an assumption about their skill level. For example, a high-quality portfolio may be the result of the developer working with a higher budget. It's important not to let the portfolio influence your decision. Instead, use it as another tool to help you better understand your programmers skillset.
Determining the Developer's Skillset
You may find a developer whose work closely matches your project, but they may not have the specific skillset you need. This is important to keep in mind as you're hiring a CMS developer. You want to make sure the right person is on the job and has the proper skillset to complete it. This is especially true if you're building a large eCommerce website and need a developer with programming experience. Ideally, you want to hire a developer with experience in your industry, project type, and skillset. However, don't let this deter you from hiring a talented programmer who may not have the exact skill set you need. You can still hire the developer and work with them to complete your project.
Evaluating the Developer's Communication Style
Communication is the key to any project, and the same applies to CMS development. When hiring a CMS developer, make sure you understand how they prefer to communicate. Do they prefer email, phone calls, or video calls? Do they respond to your messages promptly or do they take a long time to reply? The way a developer communicates can give you an indication of how they work. For example, if they prefer to communicate via email, they may be more organized, while someone who prefers video calls may be more creative. There's no right or wrong communication style, but it's important to be aware of it. You want to hire a developer who is comfortable communicating with you in the way you prefer. This will help ensure the project stays on track and is completed efficiently.
Understanding the Developer's Process
It's a good idea to hire a programmer who has a process for their work. This indicates that they're organized, efficient, and know what they're doing. The developer's process can vary, but it's a good idea to get an idea of how they work and how your project will fit into their workflow. There are many tools that can help you visualize and understand your developer's process. You can use project management tools like Basecamp, Asana, or Trello, or you can create a simple spreadsheet to keep track of your project. You want to hire a developer who recognizes the importance of having a process and sticks to it throughout the duration of your project.
Examining the Developer's Support Services
When hiring a CMS developer, it's a good idea to find out what support services they offer. This can include hiring them for maintenance, troubleshooting, and more. This can help you save money in the long run because you don't have to hire a different team for maintenance. It's important to hire a developer who offers support services because you never know when you might need it. It's not uncommon for websites to experience bugs or issues. It's also not uncommon for companies to hire a developer for a one-time project, but then need maintenance services. In these cases, you want to know you can hire your developer for support services.
Considering the Developer's Rates
Last, but certainly not least, is the rates of the developer you hire. You want to hire a developer who is affordable, but doesn't sacrifice quality. You can do this by finding out how much they charge and comparing it to other developers. It's important to remember that cheaper doesn't always mean better. You want to hire a programmer whose rates match their skill level and experience. Finding the right CMS developer can be a daunting task, but it's important to do your due diligence. Hiring the right developer can help you build a new or improved website quickly and efficiently. Make sure you follow this checklist for hiring the right CMS developer for your project.
They trust Our Cms Developers
Why hire a Cms developer with UpStack
![Cms Developer and Programmer]()
Top Cms talent pre-vetted for a perfect fit.
Our 8-point assessment evaluation ensures that every senior Cms developer you interview exceeds expectations across technical, cultural, and language criteria.
![Cms Programmers Computer Icon]()
Hire reliable, passionate Cms developers.
From late-night sprints to jumping on a last-minute face-to-face, we ensure that your recruits are down to get the job done right.
![Cms Programmers High Five Icon]()
Risk-free 14-day trial.
Confidently onboard candidates with our no-questions-asked trial period. We'll walk you through the contract-to-hire process if and when you're ready to make it permanent with your new Cms engineer.
![Cms Computer Programmer Icon]()
Our Client Success Experts provide white-glove service.
Stay laser-focused on your business goals while our team of experts curates potential candidates and manages seamless programmer onboarding.
![Cms Developer Writing Notes Icon]()
Build your optimal team confidently, quickly.
UpStack handles everything including background and reference checks, legal issues, and more. Our platform streamlines billing, timesheets, and payment all in one easy-to-access place.
Schedule a call with a Client Success Expert to get starting hiring a Cms developer.
Start hiring Start hiring Start hiring
Hire from the Best.
Working with our Client Success Experts, we'll help you build the remote team of your dreams with top Cms talent from around the world.
Pre-vetted, reliable Cms developers are standing by.





Hiring Cms Developers | FAQs
How much does it cost to hire a Cms developer?
UpStack has a simple billing model where each Cms developer has a standard hourly rate averaging between $65-$75 per hour. Rates are based on skills, knowledge, and experience, and our developers are available mainly for full-time engagement (40 hours per week) and the occasional part-time opportunity (20 hours per week).
What is the process to find a Cms developer?
You'll connect with an UpStack Client Success Manager to determine your immediate needs. Our team uses a combination of AI and personal assessment to short-list candidates that match your job requirements. From there, you interview, select, and onboard the perfect developer, all within days of your initial call.
How does UpStack find its Cms developers?
UpStack's talent recruitment team connects with software developers around the globe every day. Each Cms programmer is vetted for technical, communication, and other soft skills necessary for a developer to successfully work with your team. Once vetted, the candidates are accepted into the UpStack developer community.
How is UpStack different from an agency or recruiter?
UpStack's community of available, pre-vetted engineering talent means minimizing roadblocks to scaling your team effectively, efficiently, and immediately. Our Client Success Experts work with you and your UpStack developer to ensure a smooth and seamless engagement.
Can I hire UpStack Cms developers directly?
Yes, you can hire UpStack Cms developers at any time, and with the same assurance of smoothly on boarding talent risk-free. First, we'd create a job opening on our portal. Then, we'd vet, interview, and match developers that meet your needs. If you're satisfied at the end of the 14-day trial period, at any time you can directly hire them.
Common CMS FAQs
What is CMS?
A CMS (Content Management System) is a software application or platform that is used to create, manage, and publish digital content. It is a tool that is used by organizations, businesses, and individuals to create and publish content on websites, blogs, and other online platforms. CMSs provide a range of features and tools that make it easy to create, edit, and publish content, as well as to manage the overall structure and organization of a website or online platform. Some common features of CMSs include:
- A content editor: A tool that allows users to create and edit content using a visual interface, without needing to know HTML or other programming languages.
- A content library: A storage area where users can store and organize content, such as images, documents, and other media.
- A content publishing workflow: A set of tools and processes that allow users to review, approve, and publish content.
- A content management interface: A dashboard or control panel that allows users to manage the overall structure and organization of a website or online platform.
CMSs are used by a wide range of organizations and individuals to create and publish content on the web, and they are an essential tool for building and managing websites and online platforms. Some popular CMSs include WordPress, Joomla, and Drupal.
What is headless CMS?
A headless CMS is a content management system that provides a back-end interface for creating, managing, and storing content, but does not include a front-end interface for displaying that content. Instead, the content is delivered through an API (Application Programming Interface) and can be consumed by any front-end application or website. Headless CMSs are designed to be flexible and scalable, and they are often used to build modern, data-driven applications that require the ability to manage and deliver content across multiple channels and devices. They are particularly well-suited for applications that require a high degree of customization or that need to be integrated with other systems or platforms.
One of the main benefits of headless CMSs is that they allow developers to build front-end applications that are decoupled from the back-end content management system. This can make it easier to build and maintain applications, as well as to scale and evolve them over time. Overall, headless CMSs are a powerful tool for building and managing modern, data-driven applications, and they are used by companies of all sizes to build a wide range of applications. Some popular headless CMSs include Contentful, Sanity, and GraphCMS.
Is Wordpress a CMS?
Yes, WordPress is a CMS (Content Management System) that is used to create, manage, and publish digital content. It is a widely-used platform that is used by millions of individuals, businesses, and organizations to create and manage websites and blogs.
WordPress is a free, open-source CMS that is based on PHP and MySQL, and it is known for its ease of use and flexibility. It provides a range of features and tools that make it easy to create, edit, and publish content, as well as to manage the overall structure and organization of a website or blog. Some of the key features of WordPress include:
- A content editor: A visual interface that allows users to create and edit content using a variety of formatting options and media types.
- A content library: A storage area where users can store and organize content, such as images, documents, and other media.
- A content publishing workflow: A set of tools and processes that allow users to review, approve, and publish content.
- A content management interface: A dashboard or control panel that allows users to manage the overall structure and organization of a website or blog.
Overall, WordPress is a powerful and widely-used CMS that is used by individuals and organizations of all sizes to build and manage websites and blogs. It is known for its ease of use and flexibility, and it is supported by a large and active community of developers and users.
What is the best CMS for web development?
There is no one "best" CMS for web development, as the best CMS for a particular project will depend on the specific needs and goals of the project. Different CMSs have different features and capabilities, and some may be better suited to certain types of projects than others. Here are a few factors to consider when choosing a CMS for web development:
- Features and capabilities: Different CMSs have different sets of features and capabilities, and it is important to choose a CMS that has the features and tools that you need to build your website or application.
- Ease of use: Some CMSs are easier to use than others, and it is important to choose a CMS that is intuitive and easy to learn, particularly if you are new to web development.
- Customization: Some CMSs are more customizable than others, and it is important to choose a CMS that allows you to build the features and functionality that you need.
- Scalability: If you are building a large or complex website or application, it is important to choose a CMS that can scale to meet the needs of your project.
- Community and support: A strong community of developers and users can be a valuable resource when building and maintaining a website or application, and it is important to choose a CMS that has a large and active community.
Ultimately, the best CMS for web development will depend on the specific needs and goals of your project, and it is a good idea to evaluate several different CMSs before making a decision.
How can react developers use a CMS?
React developers can use a CMS (Content Management System) to build web applications that are powered by a back-end CMS and rendered on the front-end using React. There are several different ways that React developers can use a CMS, including:
- Consuming data from a CMS API: Many CMSs provide APIs that allow developers to retrieve and manipulate data from the CMS. React developers can use these APIs to build front-end applications that consume data from the CMS and render it using React.
- Using a headless CMS: A headless CMS is a content management system that does not include a front-end interface for displaying content. Instead, it provides an API that can be used to deliver content to any front-end application or website. React developers can use a headless CMS to build front-end applications that are decoupled from the back-end CMS, which can make it easier to build and maintain applications, as well as to scale and evolve them over time.
- Integrating a traditional CMS with React: Some traditional CMSs, such as WordPress, can be integrated with React to build web applications that are powered by the CMS on the back-end and rendered on the front-end using React. This can allow developers to leverage the features and capabilities of the CMS while building a modern, data-driven front-end application using React.
Overall, there are many different ways that React developers can use a CMS to build web applications, and the best approach will depend on the specific needs and goals of the project.